Скомпилированные CSS и JS
Загружайте компилированный, готовый к использованию код Bootstrap v5.0.0-alpha1 (для легкого внедрения в ваш проект), включающие:
- Компилированные и «облегченные» бандлы (Смотрите Сравнение файлов CSS)
- Компилированные и «облегченные» плагины JS.
Сюда не входит документация, исходники или сторонние JavaScript-«зависимости» (Зависимости внедряются сервису в момент его создания), такие как Popper.js.
Скачать
Исходные файлы
Компилируйте Bootstrap со своим «файлопроводом», загружая наши исходники Sass, JS и файлы документации. Это потребует некоторого дополнительного инструментария:
- Компилятор Sass (поддерживаются: Libsass или Ruby Sass) для компиляции ваших CSS.
- Постпроцессоры для создания своих нестандартных свойств CSS. (-webkit-, -moz-, -o-, и т.д.)
Инструменты сборки также могут понадобиться при работе с Bootstrap, но все-таки они не совсем подходят для ваших целей.
Скачать исходники
Примеры
Если вам интересны наши примеры, то вы можете скачать их одним архивом:
Скачать примеры
Bootstrap CDN
Пропустите загрузку с помощью BootstrapCDN, чтобы получить кэшированную версию скомпилированных в Bootstrap файлов CSS и JS для «облегчения» страницы и ускорения загрузки.
Если вы пользуетесь нашим компилированным JS, не забудьте подключить наши CDN версии jQuery и Popper.js перед вашими JS-файлами.
Системы управления пакетами (Хождение по сайтам библиотек, скачивание и распаковка архивов, копирование файлов в проект — всё это заменяется парой команд в терминале)
Используйте исходники Bootstrap в любом проекте с помощью популярных систем управления пакетами. С любой системой управления пакетами Bootstrap потребует компилятор Sass (препроцессор) и постпроцессор для правильной установки наших компилированных версий.
npm
Устанавливайте Bootstrap в вашем приложении на движке Node с помощью пакета npm:
npm install [emailprotected]
const bootstrap = require(‘bootstrap’) или import bootstrap from ‘bootstrap’ загрузит все плагины Bootstrap в объект начальной загрузки. Сам bootstrap модуль начальной загрузки экспортирует все наши плагины. Вы можете вручную загрузить плагины Bootstrap по отдельности, загрузив файлы /js/dist/*.js в корневую папку пакета.
пакет.json Bootstrap содержит некоторые дополнительные метаданные со следующими ключами:
- sass путь к главным исходникам Sass Bootstrap
- style путь к полной версии CSS Bootstrap, которая предварительно откомпилирована с помощью установок по умолчанию (без настройки)
yarn
Установите Bootstrap в свои приложения на Node.js с пакетом yarn:
yarn add bootstrap
RubyGems
Устанавливайте Bootstrap в ваши приложения на Ruby с помощью Bundler (рекомендовано) и системы управления пакетами «RubyGems», просто добавив следующую строку в ваш Gemfile:
gem ‘bootstrap’, ‘~ 4.5.0’
Еще один способ – если вы не используете Bundler, вы можете установить gem-файл такой командой:
gem install bootstrap -v 4.5.0
Смотри gem’s README.
Composer
Вы также можете устанавливать и управлять Sass и JS в Bootstrap c помощью пакетного менеджера уровня приложений для языка программирования PHP:
composer require twbs/bootstrap:5.0.0-alpha1
NuGet
Install-Package bootstrap
Install-Package bootstrap.sass
Это интересно: Pinegrow Web Editor Pro 2.951 скачать торрент бесплатно
Скачать Bootstrap Studio Компьютер приложение, чтобы помочь вам создать красивую веб-сайтов, проста в использовании построен на начальной загрузки Framework чрезвычайно популярны
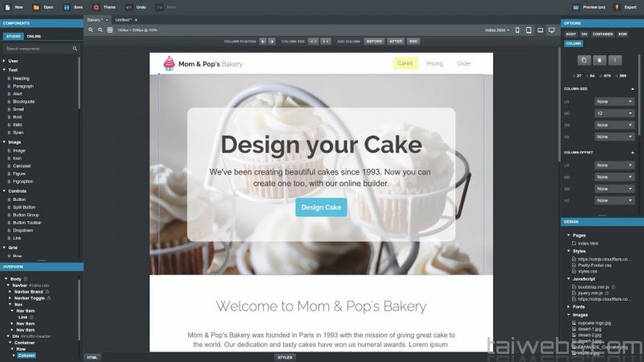
Скачать Bootstrap Studio Дизайн сайта:
Приложение мощный настольный компьютер, создать сайт быстро, отзывчив с начальной загрузки Framework. Bootstrap Studio-это компьютерное приложение, чтобы помочь вам создать красивые веб-сайты. Он поставляется с большим количеством встроенных компонентов, вы можете перетащить и поместить фотографии, чтобы собрать отзывчивый сайт. Он построен на основе базы Bootstrap чрезвычайно популярны и HTML чистый и семантический. Тысячи разработчиков и дизайнеров использовать его каждый день. Мы уверены, вы будете любить его.

Bootstrap Studio дизайн сайта
Особенности Bootstrap Studio
Bootstrap Studio имеет красивый интерфейс и мощный, построенный вокруг простота перетаскивания. Это делает его идеальным инструментом для создания шаблонов и дизайн веб-сайтов и приложений.
Компоненты прекрасно интегрированными
- Bootstrap Studio поставляется с большим количеством компонентов, чтобы построить отзывчивый страниц. У нас уже есть заголовок, нижний колонтитул, галереи, слайд-шоу и даже основные элементы, такие как продолжительность и div.
Смарт-Перетаскивание
- Bootstrap Studio знать Bootstrap компоненты могут быть вложены друг в друга и дать предложения для вас. Он автоматически создает HTML-код для вас, выглядит так, как будто она написана вручную экспертом.
Создать собственную композицию
- Вы можете извлечь часть его конструкции в виде индивидуальных частей и оставить их готова быть сброшены в любой дизайн, который вы создаете. Вы также можете экспортировать эти компоненты в виде файла и делиться ими.
Онлайн библиотека
- Если вам нужен компонент не существует в нашей библиотеки, просто перейдите на вкладку онлайн в состав Совета. Там вы найдете тысячи компонентов и разделяет сообщества. Вы также можете загружать свои собственные.
Компоненты связаны
- Это мощная функция, которая позволяет синхронизировать компонентов, поэтому смена эта композиция будет автоматически менять другие ингредиенты. Это особенно полезно для таких вещей, как верхние и нижние колонтитулы, что вам нужно обновить на странице.
Просмотр в реальном времени
- Bootstrap Studio имеет мощную функцию предварительного просмотра. С его помощью вы сможете открыть свою дизайн в разных браузерах и устройствах, сети, и все изменения, которые вносятся в приложение будет автоматически отображаться в каждом месте.
Код редактировать
- Для некоторых вещей, перетаскивание не хватает. Именно поэтому Bootstrap Studio дать вам полный контроль над вашей разметки, как вам нужно. Вы можете ввести и редактировать CSS, Javascript и HTML в редакторе, как Sublime текст наш.
Редактировать в расширенном CSS
- Интерфейс редактирования, расширенная поддержка CSS в нашей автозаполнения и проверки правил и отображения правил эксплуатации и наследство в любое время. Вы скоро будете боятся возвращаться в текстовом редакторе его.
Редактировать JavaScript
- Написать JavaScript в редакторе, как Sublime текст наш. Все изменения будут синхронизированы с предварительным просмотром, так что вы можете писать код и попробовать его без должны перезагрузить ваш браузер.
Редактировать HTML
- С компонентами пользовательский код нашей мощной, вы можете писать HTML напрямую, не через интерфейс перетащить и падение наше. Вы также можете конвертировать любую часть вашего пользовательского кода, когда вам нужно.
Войти на сайт
- Если у вас есть сайт, который вы создали ранее, вы можете импортировать его. Просто перетащите файлы и HTML-картинки, CSS, JS во Bootstrap Studio и они будут добавлены в ваш проект.
Многие другие функции
- Есть так много вещей, чтобы сказать о применении наших замечательных. От производительности труда к средствам загрузки выделенного Bootstrap Studio сделать дизайн сайта и построили прототип работает прекрасно-настоящая радость.
Построен на начальной загрузки
- Bootstrap Studio знать, как создать свой загрузочный действует, и автоматически правильно писать HTML. Он поддерживает Bootstrap 3 и будет обновляться в ушко 4 после запуска.
Инструмент сетки
- Приложение имеет специализированные инструменты для работы с Bootstrap сетки. Легко создавать, изменять размер и смещение столбцов и применить видимость слоя удовлетворения.
Компания Google Webfonts
- Bootstrap Studio интегрирована с Google Webfonts и дать вам простой способ, чтобы войти и управлять шрифтами. Название шрифта они даже автоматически предложенные в Редакторе CSS нашего
Производительность характеристики
- Bootstrap Studio всесторонняя поддержка горячих клавиш позволяет существенно ускорить процесс его работы.
Темы и иконки
- Приложение имеет ряд темы, загрузочный интеграции, иконок, шрифтов, шаблоны и компоненты можно объединить в красиво оформленный и уникальный.
Bootstrap Studio автоматически обновляется, так что вы всегда иметь последнюю версию. Мы каждый месяц выпускать обновления, наполненные элементы, компоненты и новые усовершенствования.
инструкции по установке Bootstrap Studio:
| Страницы: 1
|
| Стаж: 7 лет 5 месяцев Сообщений: 14 | HAD3OP · 03-Дек-19 21:22(9 месяцев назад, ред. 03-Дек-19 21:28) Bootstrap Studio Установка 1.Установите программу Скриншоты Скриншоты окна About Download
Как скачивать?(для скачивания .torrent файлов необходимарегистрация) |
| HAD3OP Стаж: 7 лет 5 месяцев Сообщений: 14 | HAD3OP · 17-Дек-19 19:31(спустя 13 дней) |
| Винежузиба Стаж: 8 лет 2 месяца Сообщений: 187 | Винежузиба · 20-Дек-19 07:49(спустя 2 дня 12 часов) HAD3OP писал(а): 78519803 Бустрап удобно, но ни один сайт на бустрапе мне не понравился (из числа виденных), всё какое-то однотипное, как тысяча пластмассовых вилок или ложек из одной упаковки. Есть небустраповские способы адаптивной вёрстки. |
| HAD3OP Стаж: 7 лет 5 месяцев Сообщений: 14 | HAD3OP · 20-Дек-19 19:23(спустя 11 часов) Цитата: Бустрап удобно, но ни один сайт на бустрапе мне не понравился (из числа виденных), всё какое-то однотипное, как тысяча пластмассовых вилок или ложек из одной упаковки. верстка оч удабна в Bootstrap Studio. после можно уже редактировать нормальным редактором (Dreamweaver например). Цитата: Есть небустраповские способы адаптивной вёрстки. |
| noname.noname2011 Стаж: 10 лет 8 месяцев Сообщений: 44 | noname.noname2011 · 24-Дек-19 07:15(спустя 3 дня) Винежузиба писал(а): 78533252 HAD3OP писал(а): 78519803 Бустрап удобно, но ни один сайт на бустрапе мне не понравился (из числа виденных), всё какое-то однотипное, как тысяча пластмассовых вилок или ложек из одной упаковки. Есть небустраповские способы адаптивной вёрстки. Как по мне, бутстрап удобен, когда тебе нужно быстро сделать функциональное веб-приложение. Не сайт, а что-то подобие админки или личного кабинета. |
| BigpapaUkraine Стаж: 11 лет 10 месяцев Сообщений: 5 | BigpapaUkraine · 26-Дек-19 03:12(спустя 1 день 19 часов) Uikit 3 мне нравится больше, но под бутстрап куча всего готового + куча софта. Приходиться выбирать |
| Mamay007 Стаж: 11 лет 10 месяцев Сообщений: 3 | Mamay007 · 06-Янв-20 10:36(спустя 11 дней) Какая версия Bootstrap используется? |
| HAD3OP Стаж: 7 лет 5 месяцев Сообщений: 14 | HAD3OP · 09-Янв-20 05:01(спустя 2 дня 18 часов) Mamay007 писал(а): 78632180 Какая версия Bootstrap используется? 4.3 и 3.4 |
| eurisco1985 Стаж: 11 лет Сообщений: 2 | eurisco1985 · 13-Янв-20 15:29(спустя 4 дня) Опция Publish не работает!!! Или лекарство не работает, или работает не до конца. Собственно как без неё выгружать готовый сайт на сервер? |
| BasilVG Стаж: 9 лет Сообщений: 2 | BasilVG · 14-Янв-20 09:00(спустя 17 часов) Да, у меня также, функция паблиш не работает |
| docfilms Стаж: 7 лет 5 месяцев Сообщений: 10 | docfilms · 15-Янв-20 03:06(спустя 18 часов) Пользовался несколько лет Web Builder для простого многостраничного лендинга. |
| HAD3OP Стаж: 7 лет 5 месяцев Сообщений: 14 | HAD3OP · 15-Янв-20 19:35(спустя 16 часов, ред. 15-Янв-20 19:35) eurisco1985 писал(а): 78677754 Опция Publish не работает!!! Или лекарство не работает, или работает не до конца. Собственно как без неё выгружать готовый сайт на сервер? я через export выгружаю и пользуюсь Sync Home для синхронизации с сервером. Я даже и не видел что Publish не работает( |
| PR30245 Стаж: 8 лет 11 месяцев Сообщений: 5 | PR30245 · 24-Янв-20 10:53(спустя 8 дней, ред. 24-Янв-20 10:53) docfilms писал(а): 78687098 Пользовался несколько лет Web Builder для простого многостраничного лендинга. Код в первозданном виде! Там даже копирайта программы нет и в стилях собственных префиксов! eurisco1985 писал(а): 78677754 Опция Publish не работает!!! Или лекарство не работает, или работает не до конца. Собственно как без неё выгружать готовый сайт на сервер? Это вполне логично, что не работают облачные функции у вылеченного пациента. Об этом даже сама программа пишет: обнови лицензию. |
| Vol4ara1994 Стаж: 9 лет 6 месяцев Сообщений: 10 | Vol4ara1994 · 27-Янв-20 23:43(спустя 3 дня, ред. 27-Янв-20 23:43) Установилась норм, опробуем. |
| _Shumaher_ Стаж: 13 лет 5 месяцев Сообщений: 497 | _Shumaher_ · 19-Фев-20 16:44(спустя 22 дня) чет не работает. при запуске пустое окно |
| execut1on Стаж: 6 лет 8 месяцев Сообщений: 5 | execut1on · 02-Мар-20 14:43(спустя 11 дней) _Shumaher_ писал(а): 78906766 чет не работает. при запуске пустое окно тоже самое win10 1909 есть решение? |
| Confesi Стаж: 10 лет 7 месяцев Сообщений: 6 | Confesi · 07-Мар-20 11:39(спустя 4 дня) Программа хороша, чтоб понять, как работает Bootstrap. Но не более. Многие возможности библиотеки в программе можно реализовать лишь как custom code, то есть руками. А редактор кода в проге так себе. Одним словом, программа пока не доработана. |
| Caterpillar Стаж: 12 лет 3 месяца Сообщений: 5 | Caterpillar · 11-Апр-20 00:07(спустя 1 месяц 3 дня) Бесплатная годовая лицензия для студентов в рамках GitHub Student Developer Pack |
| Георгий Датура Стаж: 6 лет 1 месяц Сообщений: 5 | Георгий Датура · 17-Май-20 23:21(спустя 1 месяц 6 дней) |
| beerme Стаж: 10 лет 5 месяцев Сообщений: 4 | beerme · 08-Июл-20 17:19(спустя 1 месяц 21 день) Георгий Датура писал(а): 79462574 Перед использованием настоятельно рекомендую ознакомиться с видео-примерами на их канале в ТыТрубе. Во-первых вдохновляет, а во-вторых очень подробно разобраны практически все функции программы. помимо этого простота в применении и довольно чистый код на выходе, мне эта прога понравилась |
| Главная» Программы и Дизайн» Веб-разработка и Программирование» WYSIWYG Редакторы для веб-диза |
Скачать