
В обновлении Windows 10 Fall Creators Update Microsoft сделает первый шаг в изменении пользовательского интерфейса операционной системы. Ключевой станет система Fluent Design, которая внедряется постепенно и получает отклики инсайдеров, на основе которых разработчики вносят дальнейшие изменения. Это затрудняет процесс описания Fluent Design. Сама концепция языка дизайна является запутанной для большинства.
Язык дизайна используется для определения внешнего вида физического или цифрового продукта или линейки продуктов. Например, автопроизводители вроде BMW или Chevrolet используют язык дизайна, который связан с внешним и внутренним видом различных транспортных средств, благодаря которым они становятся узнаваемыми. На цифровых платформах вроде Android, iOS, Windows 10 язык дизайна используются для отличия от других систем и предоставления упорядоченного набора взаимодействий с системой, которому следуют системные компоненты и приложения.
Microsoft за много лет использовала разные варианты дизайна, со временем они становились всё сложнее. Наиболее известным примером является стиль Metro, который сначала появился в Media Center и связанных с ним продуктах вроде Zune, а потом на смартфонах на Windows Phone 7. Fluent Design является новым языком дизайна Microsoft, который постепенно заменяет Metro и другие интерфейсы на его основе в системах Windows 10 и Xbox One.
Microsoft ставит перед собой при распространении Fluent Design огромные задачи. Возможно, влияние этого интерфейса на Windows 10 будет столь же огромным, но в осеннем обновлении мы увидим лишь незначительные изменения. Некоторые элементы Fluent Design уже были добавлены в разные предустановленные приложения Windows 10 ещё перед появлением Fall Creators Update и даже перед тем, как Microsoft рассказала о своих планах. Итак, что же мы увидим осенью?
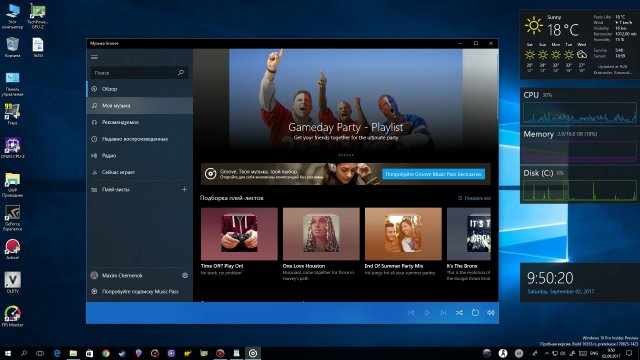
Акрил

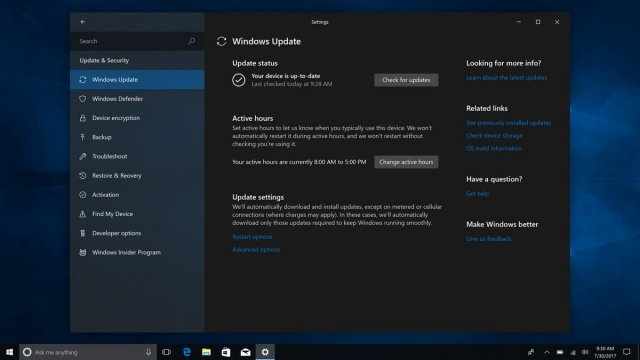
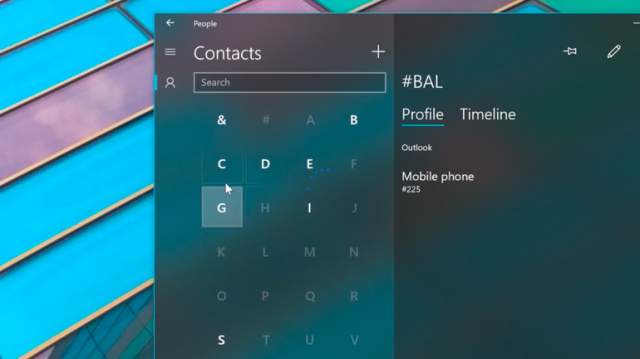
Акрил представляет собой первый в череде эффектов прозрачности на основе материалов из реального мира. Он добавляет неуловимый эффект размытия в элементы пользовательского интерфейса для создания чувства визуальной иерархии как между элементами внутри окна одного приложения, так и между разными приложениями. Очевиднее всего акрил сейчас заметен в меню «Пуск» и центре уведомлений, в панели навигации приложения «Музыка Groove», в заголовках приложений вроде браузера Edge. Лучше всего эффект заметен, когда вы используете эти приложения поверх контрастного фона.
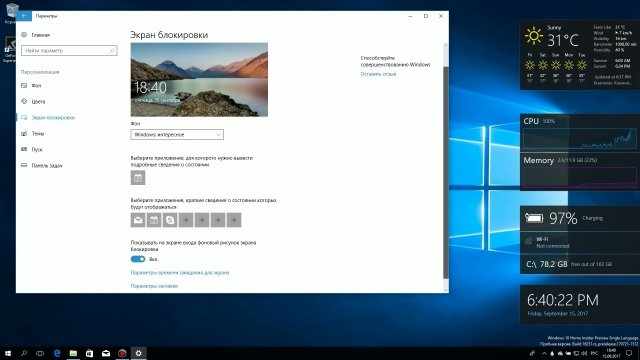
Хайлайты Reveal

Интересный малозаметный эффект также приносит элемент из реального мира, в данном случае свет. Он помогает пользователю лучше понять состояние двоичных кнопок и других элементов управления. Windows давно поддерживает визуальную функцию, когда элементы управления выделяются при наведении на них указателя мыши, чтобы пользователь видел, что на этот указатель можно нажать. Теперь используется свет, который оказывает влияние на элементы управления рядом с тем, на который указывает мышь. Это помогает увидеть, что их тоже можно выделить. Есть визуализация на основе света для клика мышью и сенсорного прикосновения (световой импульс), есть продолжительное нажатие как аналог клика правой кнопкой мыши, нажатие на кнопки клавиатуры, распознавание стилуса как вариант проведения указателем над элементом и т.д. Например, можно увидеть, что когда вы проводите указателем мыши над кнопками в приложении «Калькулятор», кнопки с обеих сторон также слегка выделяются, это показывает, что их можно выбрать.
Связанная анимация

Windows давно используют анимацию, чтобы помочь пользователям понять связь между действиями и их последствиями. Если свернуть окно, небольшая анимация покажет это. Будет указана кнопка на панели задач, при нажатии на которую это окно можно развернуть обратно. Благодаря новому дизайну эта анимация будет унифицирована и станет работать одинаково по всей системе. Пока сложно назвать идеальный пример этого. Например, если вы нажмёте на вкладку предварительного просмотра в браузере Edge, анимация помогает понять, как интерфейс адаптируется на ходу и показывает контекст ваших действий.
Сознательные элементы управления

Windows использует различные стандартные виджеты с момента своего создания, каждая крупная версия системы получала новый или видоизменённый дизайн. На этот раз элементы управления Windows 10, такие как полосы прокрутки, текстовые поля и т.д., станут более умными — «сознательными», как это называет Microsoft. Благодаря этому они не будут мешать, когда не нужны. Например, полосы прокрутки уже стали такими в обновлении Creators Update, исчезая при отсутствии необходимости в них.
Смещение перспективы

Используются эффекты смещения при прокручивании, когда объекты пользовательского интерфейса поверх других объектов кажутся движущимися на разных скоростях при прокручивании, что создаёт ощущение глубины.
Главной проблемой Fluent Design на данный момент является непостоянство внедрения в разных частях операционной системы. Даже там, где обновления уже были, эффект незначительный. В ближайшие месяцы и годы это положение дел должно постепенно улучшаться. Также этот дизайн будет использоваться в панели Xbox One, мобильных приложениях и даже аппаратных продуктах.